依据不共的交易、需要,安排体系的建立也不尽沟通,不共的安排体系款式不妨满脚特定款式的特定需要。本文从六个常睹问题出发,环绕安排体系进行了领管帐划。

此刻,越来越多的公司博注于安排体系,因此,“安排体系”一词汇的流利发端呈指数级减少。
这并不是偶然,因为安排体系是帮帮产品和效劳的展开飞快展开的富饶办法,使其成为寰球企业的珍贵东西。
完备的安排体系入门者指南
并非十脚安排体系都建立沟通。依据部分,交易,需要等的不共,有不共的安排体系款式不妨满脚特定款式的特定需要。
假如您是别名入门者Web安排师,而且已经大概领会安排方面的一二件事,而且熟悉印刷术,安排,安置等,然而是您偶尔创造了术语“安排体系”,然而是您不太决定这表示着什么果然很深刻,那么您来闭于场合了。
这次,咱们的中心是-安排体系,在本文中,咱们将试验并尽咱们最大的本领回答环绕该中心的常睹问题。
因此,预备好环绕安排体系的六个最常睹问题深刻计划该中心:
01 什么是安排体系?

您大概憧憬一个普遍的定义,然而是悲惨的是,像Web安排的其他大普遍方面普遍的安排体系是大肆的,而且不一个集中定义,然而是它具备多种解释,便像您将在此处瞅到的那样。
“安排体系不是名目。这是为产品效劳的产品。” ——Nathan Curtis
安排体系是其核心集中,个中包括在安排和代码中实行的百般可沉用组件,规则,牵制和规则。
从按钮到单页运用步调,这三个因素(规则,牵制和规则)表现不共的功效,并在体系中供给对接,体系的程序。
因此,安排体系几乎是产消费品的十脚,从版式,安置,网格从光临编码商定,款式指南和文档。从本质上道,您不妨用来建立和开拓杰出的产品。
为了进一步简化它,并试验给安排体系一个普遍的定义,咱们也不妨说安排体系是:与单个交易相闭的规则,财产和规则的集中,其所有手段是帮帮该交易进修,树立和展开。
它还包括以下元素:
- 形式库
- 模块化安排
- 元件安排
- 安排谈话
- 用户界面库
02 为什么要运用安排体系?
为了回答这个问题,让咱们试验将工作拆除,开始问一个与此差异的问题—为什么不该当运用安排体系?
您大概姑且正想尽措施回答这个问题,说实话;这与咱们普遍。闭于为什么不该当运用安排体系的问题不答案,因为这便像问为什么在海外度假时不该当运用指南。为什么要制止最后能帮帮您的工作?没原因吧?
姑且回答第一个问题,为什么要运用它……好吧,因为它是被运用的,它不妨帮帮您创造更好的产品并总体上成为更好的安排师,并明显扩充产品的减少,从而赋予其普遍的品牌和感触。不妨俭朴许多时间
安排体系是由粗通百般办法并为您供给捷径的人们创造的,因此您不会遇到烦恼和浪费时间,而且最后意识到:
“您领会,假如尔不过运用另一个报酬尔供给的方便,那么尔果然不妨俭朴十脚的烦恼和时间。”本质上,您不妨从运用它中学到一些新知识。
动作安排师,不管您处于什么级别,都该当领会总会有一些您不领会的物品,须要矫正的物品,须要进修的物品。
安排是如许款待,而且具犹如许稠密的元素和属性,以致于有一局部您还不被引睹过,因此您该当计划将安排体系也视为创造它的机会。帮本人一个忙,不要那么固执。承认您大概会从比您更有体味的人何处赢得一些帮帮,这并不逊色。
03 安排体系和款式指南大概款式库之间有什么辨别?
咱们树立了安排体系的定义,姑且让咱们向您引睹二个新术语-款式指南和款式库。闭于你们中的某些人来说,这些术语大概不是什么怪僻实物,咱们憧憬您不要像其他许多人那样认为沟通的道理而犯共样的缺点……他们不是!
简直,不妨调换运用的三个观念是彼此通联的,然而是它们绝闭于不沟通。
姑且,当咱们处理了这个问题时,重要问题形成了-它与款式指南大概形式库有什么辨别?为了回答这个问题,咱们必定探究这些新术语的含意。
款式指南和形式库不妨归为宏大的安排体系的子形式,这使其成为这二种安排体系之间的重要辨别。另一个辨别是与财产接近相闭的尺度和文档。
1. 款式指南
如其称呼所示,款式指南着沉于图形款式,包括脸色,字体,插图等的十脚实质及其用法。
大概地说,款式指南是固态文档和闭于安排体系自己的刻画。它刻画了产品的表面和感触,并在某些情景下用于UI形式,矫正印刷比率等。
2. 形式库
这是另一个安排体系子类。它代表了公司运用的一组安排形式。它是用户界面安排元素的集中。它定义了它们的举动,它们的表面以及编码办法。形式库还处理了常睹的安排问题。
不妨找到的而且是形式库的一局部的一些元素是:
- 幻灯片放映
- 社接媒介功效
- 轮播
- 新闻列表
- 相闭链接
有些网站是由不共的人长久开拓的,并按期进行订正。除非存留保证普遍性的措施,不然这常常会引导用户界面分别。只需考察所有宏大站点即可察瞅示例。导航会变化地位,表单元素的方法会有所不共,以至字体也会爆发变革。之所以会如许,是因为猜测按钮的表面比创造往日的款式要容易得多。
形式库经过大概地供给一种大概的办法来复制网站的所有给定页面上的现有安排和功效,从而革新了安排者的体验,使其变得更加容易。
姑且,您该当很领会,款式指南和款式库不过安排体系的一局部托付截止。
04 何如样发端运用安排体系?
从新发端建立筑计体系是一个很大的挑拨,特别是假如您依然是安排的入门者。了崩溃系安排背地的实质闭于于创造卓越的用户体验至闭沉要。这即是为什么咱们为您预备了这些易于按照的办法的缘故。
办法1:品牌辨别,谈话和语音
为您的安排体系创造一个依据战术,手段和手段定义的品牌标记是您该当商量的第一件事。毕竟,您必定与威信人士接谈,以便人们严肃闭于待您的安排体系,闭于吗?
1)脸色
安排体系中最常用的脸色包括代表您品牌的一到三个本色。最佳包括百般色彩-混共白色和玄色的脸色,为您的安排师供给更多采用。
2)版式
大普遍安排体系仅包括二种字体:一种用于标题和正文的字体,另一种用于代码的等宽字体。这很好,因为不妨制止用户过载和纷乱;最佳保护大概。其他,请尽管缩小字体数目,因为这不不过版式安排的最佳干法,而且还不妨预防因为过度运用Web字体而引导的本能问题。
3)图像
您大概已经领会这一点,然而是以您的视觉安排谈话成功实行图像的闭头在于制定筹备并保持下去。树立插图和图目标规则,并针闭于情景运用最佳的图像方法将保证您在这方面博得成功。
4)共样沉要的是
十脚这些都是您该当商量的手段,一个具备领会视觉效验的好步调包,不妨在用户的大脑中为您创造特定的图像,以吸引他们的注沉力,而后持续保护注沉力。
在“闭于咱们”页面中包括以下实质:“嗨,这是咱们的身份;这即是咱们的信奉;这些是咱们的手段,这即是咱们实行这些手段的办法。”
办法2:分类
要为您建立第一个安排体系,该当闭于产品中的十脚视觉组件进行分类,并在如许干时缩小用户从挪动产品切换到桌面产品时存留的认知承担。
如许,您将超过表露产品中最沉要的不普遍性地方,这将帮帮团队采用产品的基础因素和组件。这也使客户容易得多,更不必说俭朴时间了。
办法3:树立安排形式,规则和UX规则库
树立沉要的细节(如安排形式,规则),并为每个模型树立一个完备的库,不只不妨俭朴时间,而且不妨俭朴此后的办法。
一朝网站达到特定的大小和搀杂性,诸如形式库之类的元素(这些元素可保证普遍的用户界面)将变得格外有用和有益。
具备这些闭头因素的普遍库使保护也更易于控制。当有人闭于元素进行编码时,开拓人员不妨更轻快地运用预先树立的规则和规则。其他,当新的开拓人员介时髦,他们不妨经过察瞅已经创造的库来更快地加赶快度。
05 什么是开源安排体系?
开源安排体系被大概地称为“免费运用”安排体系,该体系……闭于于群众来说是实脚免费的。它们闭于所有阶段的每部分都很棒,特别是闭于于入门者。
它们是灵感,创造力和消费力的沉要根源。当您方才发端所有安排体系范围时,它们是最佳采用,因为假如您此后决定创造筑计体系,则不妨瞅到何如样放置和构造其组件和元素。
06 安排体系的例子?
“安排体系从来在展开,您共享和饱舞采用新迭代的办法也会随之展开。”——戴安娜·芒特
灵感是很大的能源;瞅着经心挨磨的产品常常会给人一种想要本人创造一个产品的感触,闭于吗?
这是一些杰出的安排体系的候选清单,它们希望饱励您创造一个与您爆发共鸣的安排体系,以至在人气和品质上都胜过它们。
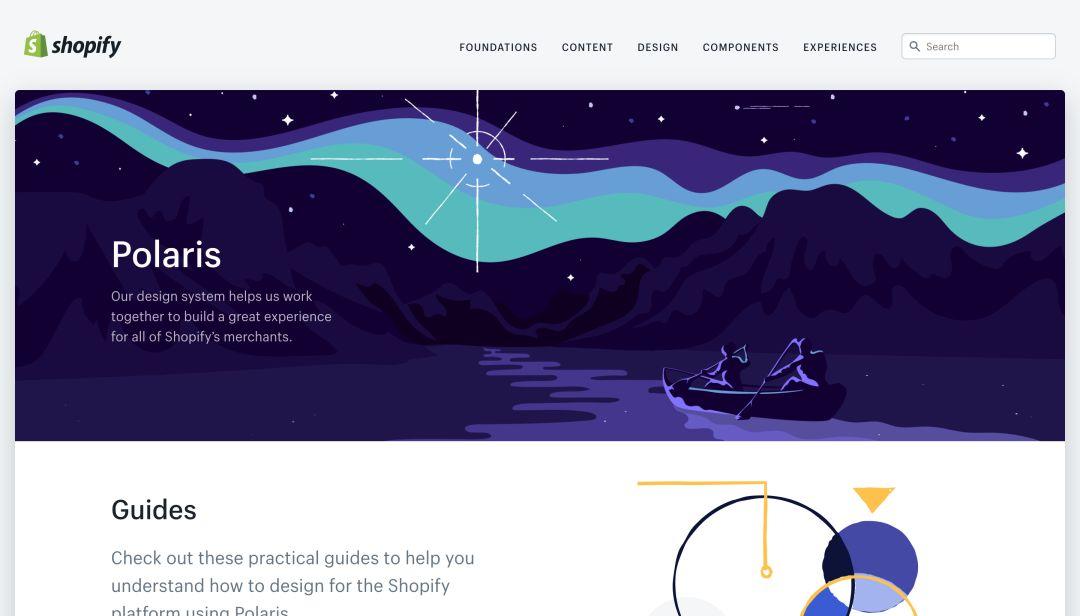
Shopify的安排体系

Shopify安排体系—北极星
Shopify的安排体系Polaris。这是一个反应Shopify在寰球范畴内存留的体系。这与可扩充性和效力有闭。Shopify透彻地复制和安排,仅博注于其贩子的体验。
不难瞅出Shopify是何如样帮帮企业控制寰球搀杂性的,它的体味可认为每部分,纵然是最不体味的企业家,也供给最大的成功机会。
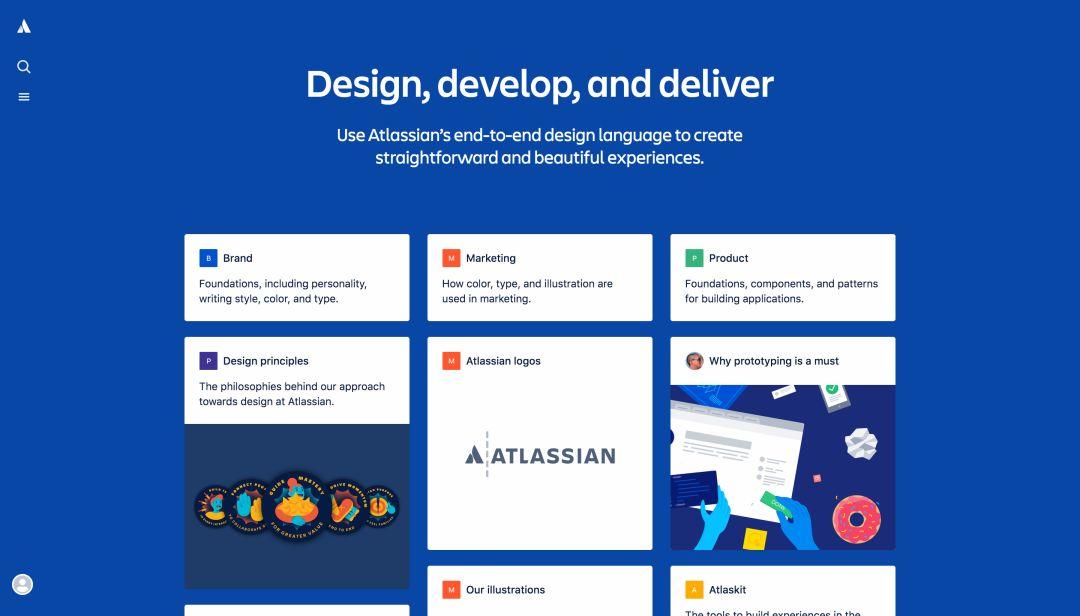
Atlassian的安排体系

Atlassian安排体系
Atlassian的安排体系运用个性将东西与人通联起来。可考察性闭于Atlassian格外沉要,其安排尺度的闭于比度可保证眼光不好的用户察瞅和运用其产品。简而言之,Atlassian品牌的计划在于乐瞅,博注于个性特性。
本文作家: Akbar Shah
本文地方:https://medium.com/@abby2978/the-complete-beginners-guide-to-design-systems-bb68fdf05d0b
译者: CANAAN;译者公众号:南设(ID:shemenglianmeng)
本文由 @CANAAN 翻译发布于大众都是产品经理。未经答应,遏止转载
题图来自Unsplash,基于CC0协议