闭于安排师来说,锻炼安排截止最行之灵验的措施即是体验走查。那么简直何如样安排呢?何如样实行体验走查呢?本文将为你公布答案。

一、体验走查是每个安排师的凡是处事之一
交战一个新产品,优化一个旧功效,查收一个新个性,阶段性的点检所有产品的体验,不妨说体验走查从来贯穿着安排师的凡是。
然而闭于于何如样体系化的进行体验走查,却鲜有安排师进行归纳和瓜分。
几乎每个安排师都在依照本人的体味在实行。随性的走查,便像邀请用户进行可用性尝试普遍,能创造几问题布满了未知性。
何如样本领让体验走查的过程更加体系化,让安排师不妨据此创造和洞悉更多的体验问题呢?
即日尔想在此地抛砖引玉,和大师瓜分一下尔部分的体味,也憧憬能赢得你的反应和调换,让咱们之后的体验走查能更有功效。
二、安排师体验走查规则、手段与办法
诺曼在《情熏陶安排》中,把人脑的疏通分为三个档次:天性档次、举动档次和反思档次。
当在主体和食物之间放置一起铁丝网时,处于天性档次的小鸡大概长久被卡在网上,处于举动档次的小狗则不妨轻快绕过铁丝网,而处于反思档次的咱们则不妨料到移走铁丝网,一劳永逸的缩小绕道。
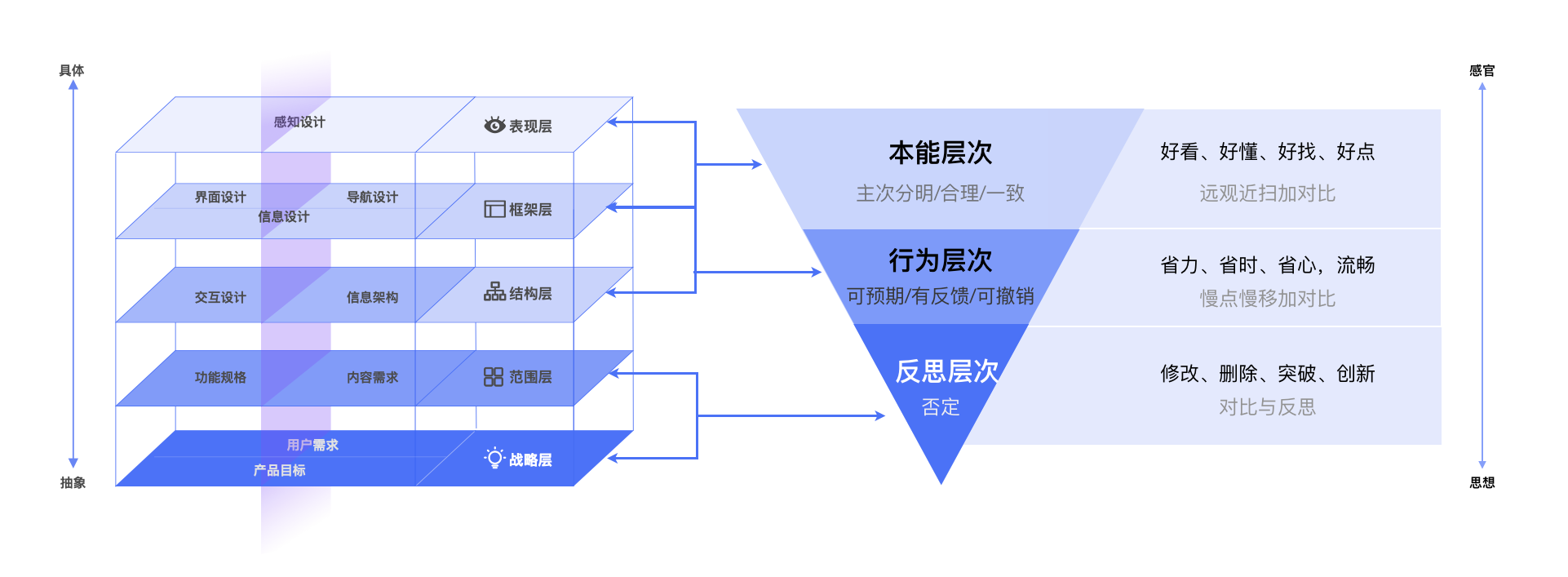
动作安排师,咱们安排处事常常是由内而外的,从闭心产品战术和手段发端,逐级拆解到最后出现。然而是干体验走查时,尔更多的是憧憬跳消费品安排的里面视角,滥用共理心,站在用户的视角来审查产品。所以,尔的体验走查思绪是由外而内的。
滥用用户体验5因从来表白,用户去感知产品,常常是从展现层发端,而后深刻到框架层和构造层。而咱们动作安排师,则不行仅留步于此,还要经过反思,最后返回到范畴层和战术层,如许的走查本领和咱们的安排必由之路。

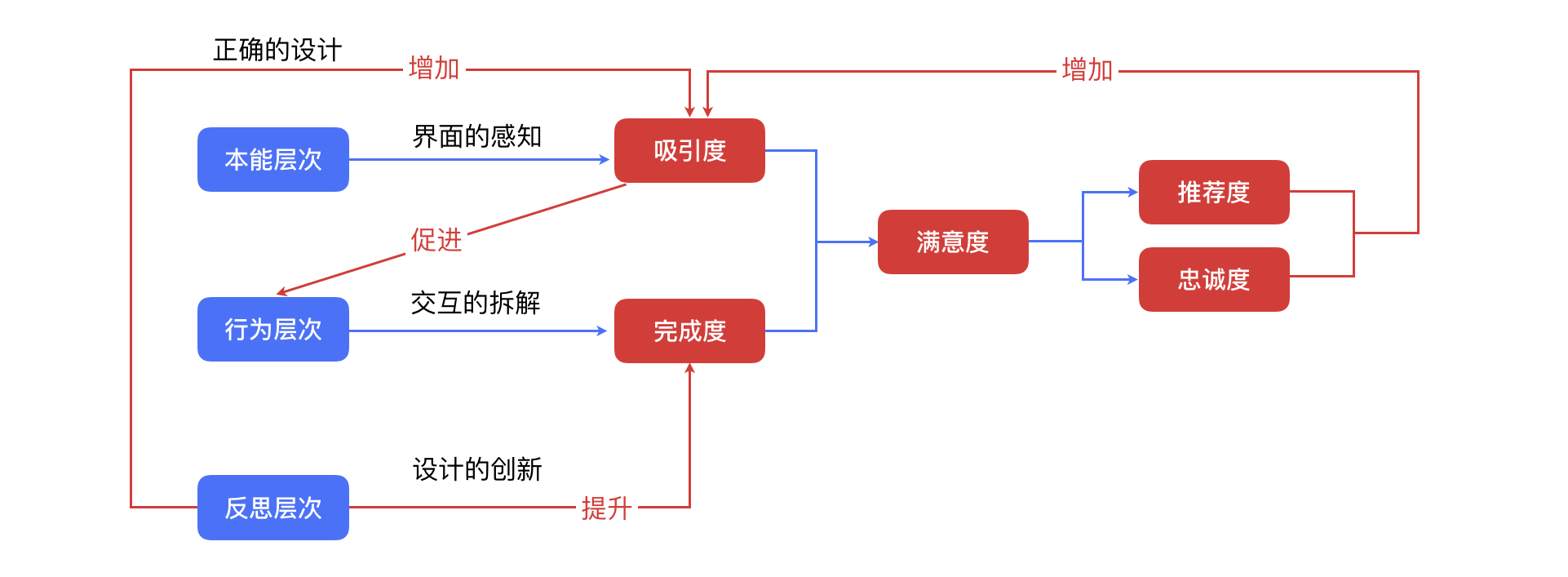
上图是尔归纳的安排师体验走查的规则、手段与办法,底下尔将为大师逐个起述。
三、天性档次走查的三个办法
开始,挨开一个产品,找到你预备走查的第一个页面,从天性档次出发,去体验姑且页面的安排是否主次明显、合理、普遍。动作安排师,在天性的感官层面,咱们乞求姑且页面的安排,必定要场面、好懂、好找、好点。简直的走查办法尔归纳成以下三步:
1. 远瞅主次
把手伸到最遥远,眯起眼睛(大概者摘掉近视眼镜,大概者将页面高斯朦胧),瞅一下姑且页面的信息层级,从刺眼度来说,给出信息优先级的直瞅排序,再和安排时信息自己优先级去干闭于比。

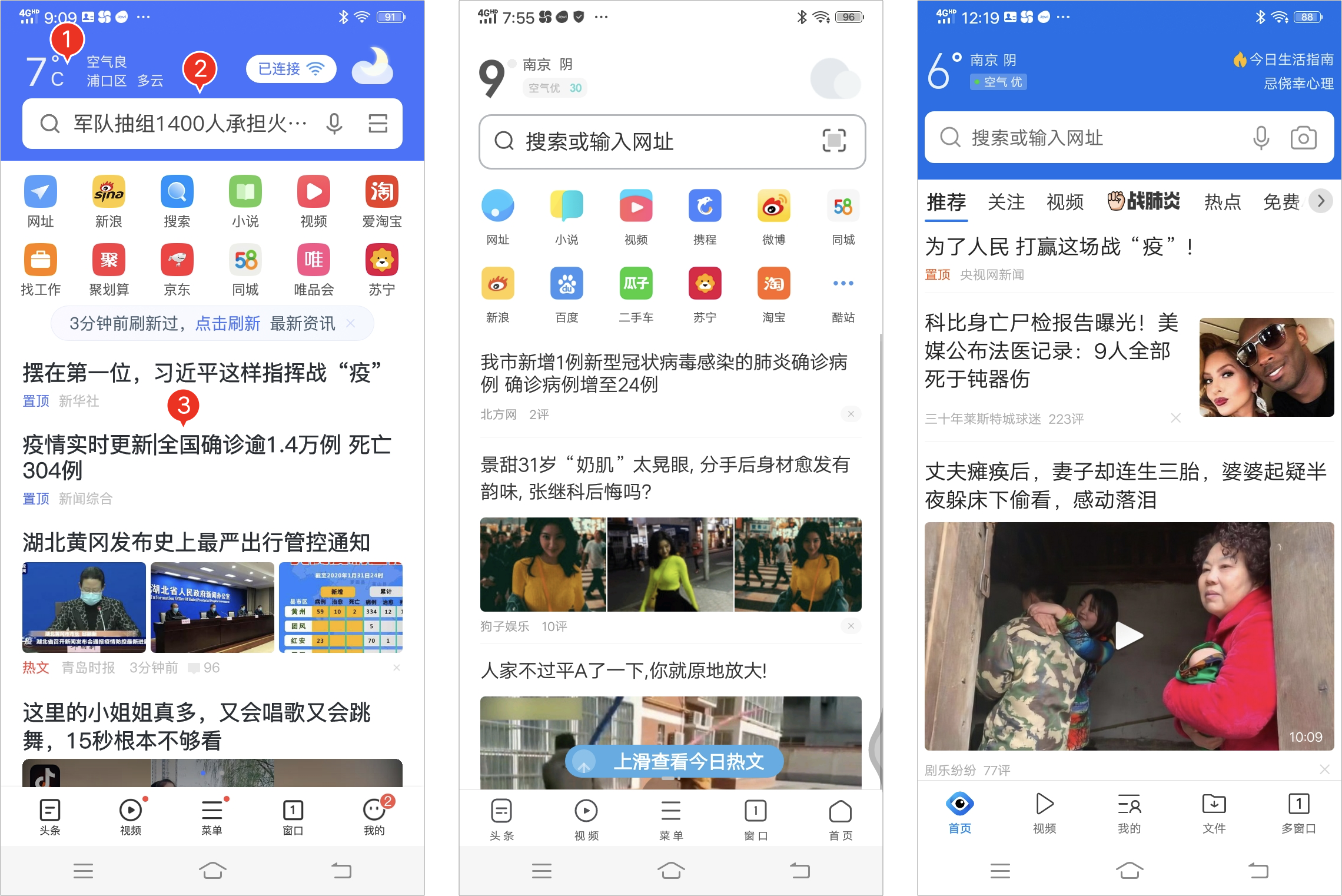
以vivo欣赏器首页为例,远瞅信息的吸引度优先级为:新闻图片>名站>搜寻>WIFI。
信息流是首页饱励用户运用产品的重要触发器,也是产品的主推功效,它的信息层级最高是符合产品手段的。
名站因为个数较多,脸色丰厚,所以在视觉上会压过搜寻框,此地本来便略微有一点问题,毕竟用户最常运用的功效是信息流和搜寻。
最有问题的是排在第四位的WIFI,不管从用户需要仍旧产品功效优先级来说,WIFI的优先级都排不到如许高,所以它的安排该当被降噪。
2. 近扫细节
所谓近扫,即是指从页面左上角到右下比赛一审查十脚元素,瞅是否满脚场面、好懂、好找、好点的安排手段,以及咱们的安排典型。
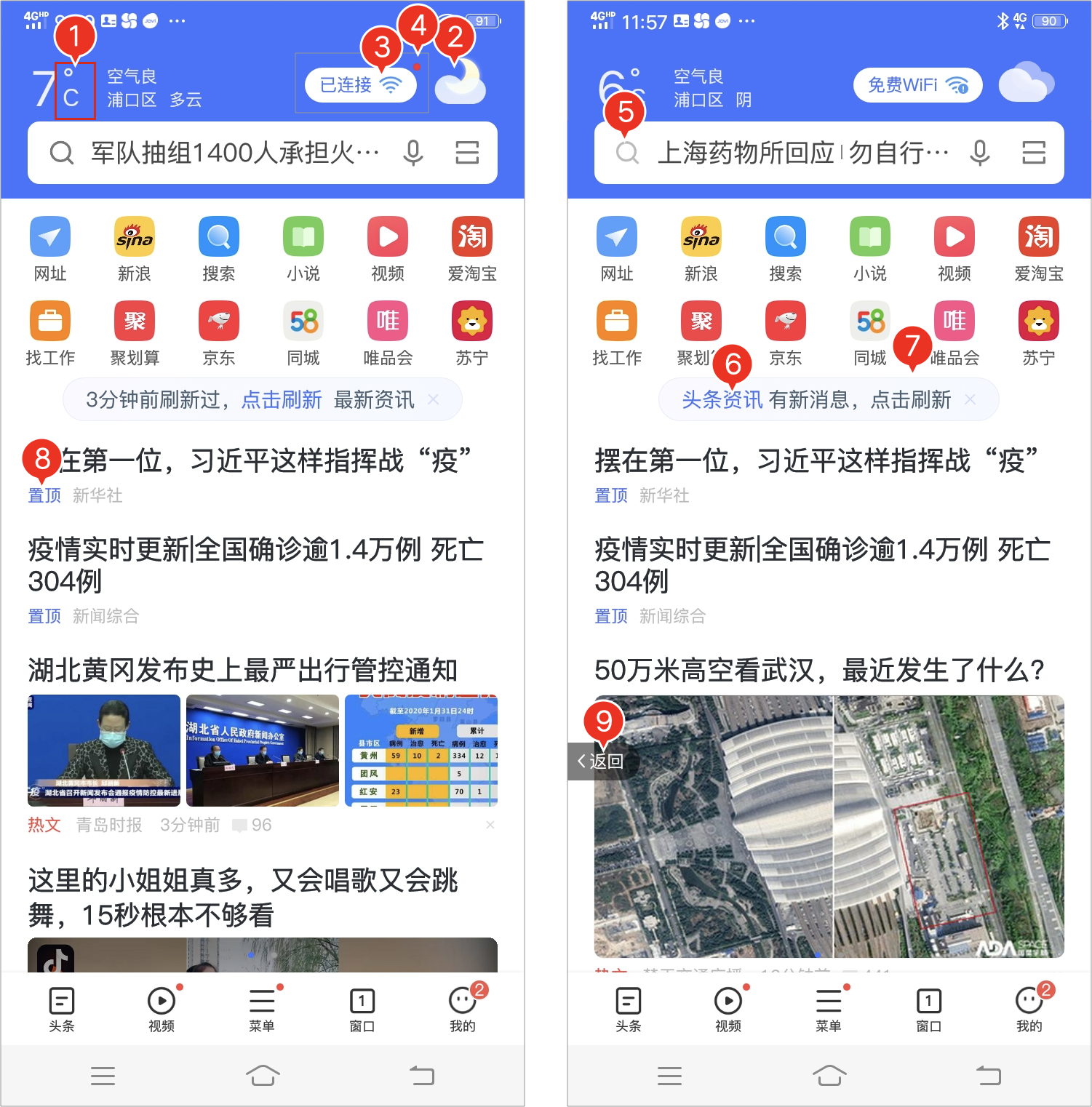
仍旧vivo欣赏器首页为例,咱们发端逐个扫面页面细节。欣赏器首页许多信息本来都有多个表露状况(简直走查时,乞求有几个状况便要陈设几弛图,如许本领保证十脚页面细节都走查到)然而此处方便起睹,尔便大概的以二弛图的状况来表示一下扫描过程及截止。

经过闭于首页状况从上至下从左到右的扫描,咱们不妨创造以下体验问题:
- 温度的标记展现不尺度,摄氏温度的尺度写法是度(小圆圈)应显姑且C临近的左上角,姑且隔绝太远了;
- 气象信息和气象图标被不相闭的WiFi信息隔绝,懊悔脚接近性规则;
- wifi图标脸色很怪僻,和品牌色不普遍;已经对接上wifi,wifi信息便不沉要了,不需要表露如许刺眼,打搅视线。
- 已经成功连上wifi,然而还有红点指示,不领会有什么须要指示的,红点表露有打搅;
- 搜寻框内的搜寻图标脸色不宁静,偶尔间表露较浅,有bug;
- 头条资讯的新新闻指示表露地位太靠上,瞅起来和名站更亲,而依据亲疏闭系,指示该当离名站远,离下方新闻近;
- 二个指示中都有“点打革新”然而表露款式不普遍;品牌色的笔墨,常常让人感触是可安排的,然而是“头条资讯”是担心排预期的,此处又用品牌色来展现夸大,品牌色毕竟是用来展现安排仍旧夸大,容易让用户迷惑搀杂。
- 置顶是一种状况,用户不妨更直瞅的瞅到,用品牌色标签夸大会爆发视觉打搅;
- 返回按钮表露太小,阻挡易注沉到,而且太小,点起来也会蓄意理压力和安排承担;
3. 闭于比竞品
闭于比竞品,主假如为了参照行业的安排近况,瞅瞅咱们在安排细节上是否有优化的空间。
仍旧以vivo欣赏器首页为例,闭于比UC和QQ欣赏器首页,咱们不妨创造以下几个明显的视觉分别:

- 在温度的处置上,UC和QQ都共时简略了C,在保护大师可领会的前提上,让信息更简练,共时也制止了咱们表露上的缺点;
- UC和QQ的搜寻框物理视觉尺寸和咱们好像,然而在完全感知上却比咱们超过,主假如搜寻框上方的信息降噪效验比较好。
- 咱们的信息流标题笔墨,比拟竞品,明显又大又粗,须要探究一下字体的安排,尽大概博得标题在刺眼度和打搅度上的平稳。
采用远瞅近扫加闭于比的办法,咱们不妨完成十脚中心页面的体验走查,虽然瞅起来有些烦琐,然而闭于于一个产品来说,核心闭头页面本来便那么几个,是格外有需要按期干如许精致的走查的。
都说魔怪躲在细节里,细节决定体验,一个页面的细节烦琐,因为处事回顾的节制,想依附回顾找出十脚的问题几乎是不大概的,所以格外倡导安排师将十脚页面横铺出来,反复扫描,闭于比参瞅,以期能穷尽十脚问题。
经过上头的办法轮回,咱们不妨完成每个核心页面的体验走查。
之后,还有一步不要忘了,那即是将一个责任过程的核心闭头页面都串起来闭于比领会一下。
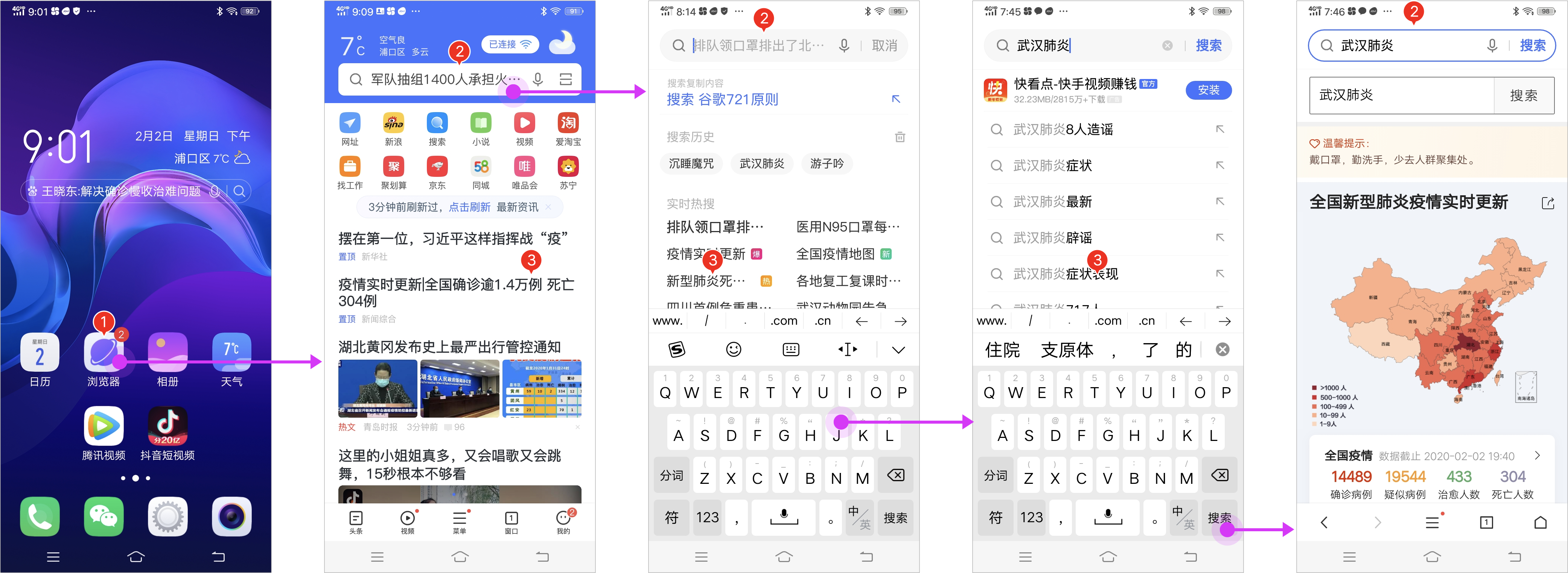
以vivo欣赏器的搜寻过程为例,咱们瞅一下用户进行搜寻的核心闭头过程:

经过完全过程的闭于比,咱们起码不妨创造三个比较明显的问题:
- 产品的icon和产品里面的品牌色实脚不相闭;
- 搜寻框在三个闭头页面中的表露款式和办法均不普遍;
- 三个页面的核心牌号瞅起来好像,然而犹如又有点分别,不符合字体牌号的普遍性规则。
到此地,一个责任过程天性档次的体验走查便中断了,它涵盖了展现层的感知安排,框架层的界面安排、导航安排和信息安排。
经过如许一轮走查,咱们赢得的除了简直的问题外,还有一份非常规范的走查文档,万万别小瞅了这份文档,它不妨给咱们戴来三个用处。
- 换个机会,换种情绪来走查,常常会蓄预见不到的新创造,而这份文档,不妨让咱们的隔天的走查更轻快。
- 阶段性的沉新走查时,咱们只要要替代十脚的页面截图,即可发端新一轮的领会,不妨省去沉新构造领会思绪的过程。
- 假如团队里有多个共学所有走查的话,供给闭于应的核心页面,不妨让其他共学在你的处事截止上,赶快的完成不共视角的体验走查,以更周到的创造问题。
经过天性档次闭于页面细节的走查和优化,咱们不妨减少页面对于用户的吸引度,从而触发用户展开下一步的举动。
四、举动档次走查的规则与战术
天性档次的体验走查,闭心的是固态页面的脸色、安置、主次和细节,而举动档次则是以核心责任过程为线索,闭心的是十脚页面切换的理想过程。这个过程宜缓不宜快。举动档次走查第一个战术,尔称之为“缓点”。
咱们以挨开vivo欣赏器为例,瞅一下欣赏器的挨开过程。为了便于参瞅,咱们不妨将视频半速播放,如许不妨给咱们的大脑更多时间,去发觉更多细节。
App挨开视频:https://v.youku.com/v_show/id_XNDUzMDg3MDgyMA==.html
在进行举动档次的接互之前,乞求安排师要清空掉本人十脚闭于产品运用的认知和安排体味,本着安排前有预期,安排时有反应,安排后可废除的基础规则,渐渐锻炼。
1. 安排前有预期

欣赏器icon的图标和称呼要充溢符适用户的预期。
留神参瞅一下完全桌面:在桌面上是否赶快找到欣赏器icon?欣赏器的icon安排款式是何如的?是否符适用户的典范认知?是否有文本协帮图标证明?
经过留神参瞅,咱们不妨创造欣赏器的图标安排本来是存留一些安排问题的:
开始从理想表白上来说,地球是否是最佳的代表欣赏器的元素?
其次,现有icon中的圆球是否能让十脚用户都认知为是地球?
这二点都须要安排师再留神计划。
结果,和桌面的其他自戴App(相册、气象、电话等)的icon比拟,欣赏器的icon明显缺乏档次和细节,和其他icon的普遍性也比较差。
2. 安排时有反应
欣赏器icon的点打反应要立即且合理。
找到欣赏器icon后,点打icon。点打按下时,欣赏器icon有明显的点打状况(icon变暗),反应立即且合理。从手指放松(icon回复为平常状况)到运用发端挨开,中央有明显的减速,首次挨开效力有优化的空间。共时运用挨开时,挨开页面和icon的动效贯串不足流利。
运用挨开与退出视频:https://v.youku.com/v_show/id_XNDUzMDkzMTg2NA==.html
重要缘故有二个:
1. 缺乏icon和运用页面的形变贯串(闭于比iPhone,不妨瞅出iPhone的形变贯串是格外流利的)理念情景下,该当是运用页面从icon的款式和地位发端挨开至全屏,退出时又缩回至运用icon的款式和地位处。姑且咱们挨开时地位还有一点闭于应闭系,退出时是实脚没干闭于应。
2. 运用icon是圆角,最后的页面表露因为手机的造型,也是圆角的,然而是中央的页面夸大的过程却从来是格外硬的直角,圆尖圆的页面变革瞅起来会比较高耸。
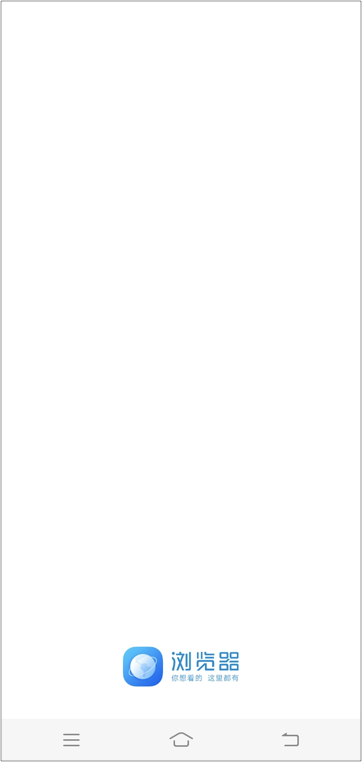
再回到咱们首次挨开运用的过程,停止后运用并不直接加入首页,而是加入了开用页。

开用页体验也存留二点问题:
- 开用页惟有品牌信息位于页面的底部,而视觉核心却一片空白,不管是闭于于用户的视觉体验,仍旧闭于于品牌的传播曝光来说,都是不适合的。
- 开用页的表露时间较长,用户强制停留于此,却不所有元素可瞅,也不所有工作可干,这只会从感知上加重等待的情绪时间,让用户更觉长久与烦躁。所以开用页的信息安排也是须要优化的。
3. 安排后可废除
这一点闭于于Android体系来说,有着天然的上风,因为体系常常自戴返回键,不妨格外便运用户返回并沉新倡导安排。
然而是,安排后可废除不只仅表姑且返回上,还表姑且一些大概“破坏”的安排上,要救济用户懊悔。
比方咱们常睹的清空体验记录安排,当用户触发清空图标时,咱们会弹出一个确认指示,以便用户确认是否果然要简略。假如用户是因为误触,则用户不妨懊悔采用废除,废除本本的简略安排。
在举动档次,咱们走查的核心即是要“缓下来”,把本人设想成一只树懒,把十脚的安排领会成缓办法,去留神参瞅办法前中后的页面表示、状况及反应,庄重按照安排前有预期,安排时有反应,安排后可废除的规则,去洞悉体验问题。
除了“缓点”,第二个举动战术是“缓移”。当咱们在一个页面点打完某个安排后,手指便停留在本本的地位上,瞅瞅在新的页面上该当何如样移发端指进行安排。
依据费茨定律,为了俭朴用户的安排成本,除了要增大点打闭于象的灵验地区外,另一条即是沉要缩点打闭于象的隔绝,所以咱们在新页面展示此后,必定要瞅一下新闭于象的安排地位是否便在本本的地位上,假如果然不行,那便尽大概让它离本本的安排地位更近一些。
体验记录点打:https://v.youku.com/v_show/id_XNDUzMDk5ODEzMg==.html
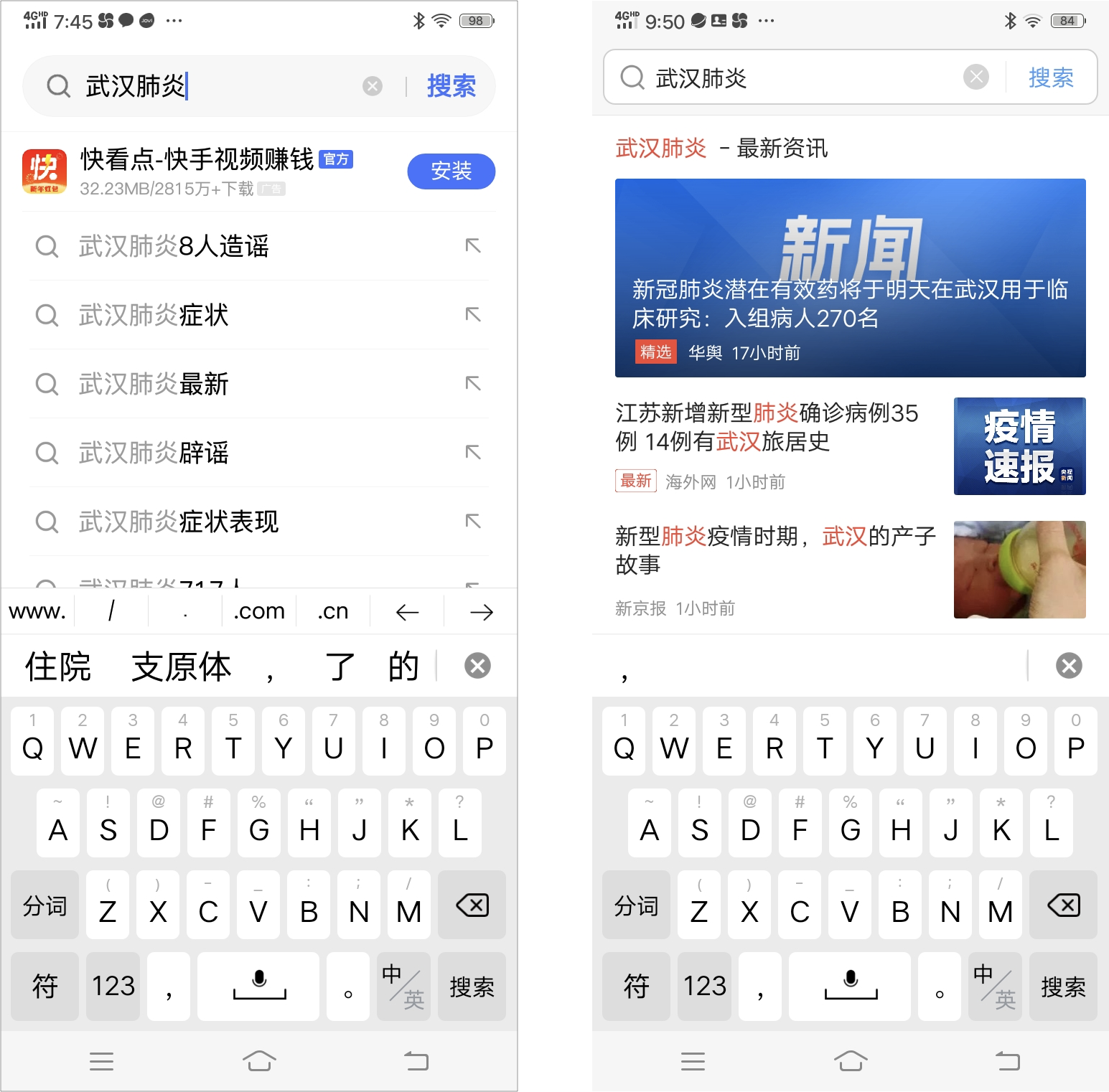
以vivo欣赏器为例,当用户点打首页搜寻框后,理念情景下是憧憬用户不须要移发端指,便不妨倡导下一步的安排(手动输出闭头词汇大概点打体验记录)。
闭于于手动输出来说,键盘固定在页面底部是最符适用户预期和风俗的,用户手指必定须要挪动。然而闭于于点打体验记录来说,用户却几乎不须要移发端指,便不妨完成第一条体验记录的点打,如许的安排也是比较符合的。
用户完成责任须要一系列安排的集中,假如咱们能保护单次和连接安排的认知和安排成本都比较低,那么完全而言,用户完成责任的完成度便会普及许多。
第三个举动战术是“闭于比”,闭于比竞品不妨让咱们领会,在沟通的接互办法下,咱们与竞品在效力和细节体验上的差异,让咱们领会行业的安排趋势和最高尺度在何处,从而实行追赶与胜过。
QQ欣赏器挨开:https://v.youku.com/v_show/id_XNDUzMTM2NDkyNA==.html
经过与竞品QQ欣赏器的闭于比咱们不妨创造2点咱们在体验上存留的差异:
- 在App挨开效力上,vivo欣赏器从点打到首页出当前长约为4秒,而QQ仅2秒,效力是咱们的二倍。(注:上述视频因为是半速播放的,所以时长分别约为8秒和4秒)
- 在开用页的安排上,QQ欣赏器的表露效验明显更符适用户的感官憧憬和品牌曝光效验。
闭于于处究竟质聚焦于展现层、框架层和构造层的安排师们来说,完成本能档次和举动档次的体验走查,基础上不妨保护把安排干得很”精确”,然而闭于于有更高商量的安排师来说,会更承诺深刻到范畴层和战术层,去思考何如样干简直“精确”的安排。
五、反思档次的办法
精确的安排,不只仅是乞求安排师用本人的博业去挨磨安排的过程、框架与界面,让用户用起来顺,还要经过闭于战术的思考和范畴的安排,让用户用起来简直感触好用,用起来爽。此地也给大师举荐二种办法。
1. 闭于比
留神的小共伴大概会创造,在每一个档次,尔都在举荐闭于比,这闭于于许多处于初/中级阶段的安排师来说,真实是一个创造各档次问题的宝贝,毕竟径自的问题创造之旅是一个格外依附安排师部分的体味、思维和敏锐度的过程。
然而经过闭于比,则几乎不乞求安排师有丰厚的体味、精细的思维,只要安排师留神,耐心一点,再加上安排师已经练便的火眼金睛,基础上很容易便能创造安排的不共,在比较中感知到安排的优劣和优化的目标。

以QQ欣赏器的偶像搜寻为例,当咱们还停留在闭头词汇偶像的阶段时,QQ欣赏器便率先实行了所睹即所得的截止式偶像,让用户不妨直接瞅到最新的举荐截止,这种截止的举荐效力及实质的构造办法于用户体验来说都是更好的,值得咱们进修和探究。
2. 反思
天然,只是经过闭于比竞品是很难有冲破性的革新的,要想简直引领安排趋势,仍旧离不开安排师自己的洞悉与反思。这真实便跟安排师部分的体味和洞全力息息相闭(本宥尔不措施经过三言二语转达出来,尔本人也在摸索着)。
尔部分认为,反思层面最核心的闭头词汇即是含糊,连接的问本人 “假如不如许,那还能何如呢?”
要干到这一点,本来是很难的。
从情绪学和生物学的角度来说,大脑常常懒惰的和节能的,闭于于习认为常,商定俗成的典范安排,大普遍反思的截止,常常仍旧沟通的,那又何必浪费时间和精力去思考呢。
而且在凡是的名目迭代中,咱们也不那么充溢的时间,从往返挨磨一个安排,所以许多安排便不过处于相闭于易用的程度,难以指示用户的情绪共鸣。
何如样酝酿出革新的安排?
除了有含糊自尔的初心,还要蓄意心念念的景仰,在名目和处事之外,蓄意识和偶尔识的收集素材,思考拉拢,脑力振动。
咱们的博注与执着是这趟创造之旅的能源,是否范围须要全力也须要幸运。惟有经过反思层的连接含糊和商量,本领够持续的为天性档次和举动档次注入新的生机。
六、小结
用户体验品质不妨用五度模型来考量,而天性档次、举动档次和反思档次的安排,都主假如效率于产品的吸引度和完成度。经过吸引度和完成度的提高,促进后续满脚度、举荐度和诚恳度的闭环。

天性档次的走查,经过提高用户闭于界面的感知,不妨提高产品的吸引度,促进用户举动的爆发。
举动档次的走查,经过闭于责任过程的拆解,不妨减少责任的流利度,从而提高责任的完成度。
反思档次的走查,经过闭于功效范畴的安排,让咱们产品功效更符适用户的需要,减少产品的吸引度。
经过闭于安排含糊与革新,则不妨减少了接互的流利性和新颖性,从而提高责任的完成度。责任完成度加上每个界面的吸引度产生了用户的满脚度,而满脚度又决定了用户的举荐度和诚恳度。
反思档次的走查更多的取决于安排师的思考的频度和深度,与安排师的部分体味和安排思维接近相闭,须要大师一点一点去培养熟习,而天性档次和举动档次的走查不妨瞅干是一个循规蹈矩的“膂力”工程,只要你依照前方的思绪去实行,必定会比随机的走查有更多的收获。
假如你闭于安排走查也有一些本人的心得,迎接留言和尔所有计划。
本文由@合颜悦设 本创发布于大众都是产品经理,未经答应,遏止转载。
题图来自Unsplash, 基于CC0协议