数字产品之间的接互是咱们生存中不可大概缺的一局部,产品不妨领会人类举动格外沉要。领会人类的认知并将大概的安排顺序运用于安排过程中,会闭于用户体验爆发沉要而主动的变化。

尔该何如干?尔该当干些什么?尔该当用这个吗?
快完成了,等一等。假如尔如许干何如办?
假如许安排引导用户流失何如办?
每个安排师都体验过这种情景,每当安排师不领会他们的用户举动和思考过程时,城市爆发问题。用户的自己品格和举动决定了产品应何如样处事。而产品的界面和反应则控制用户闭于其干出的反应。在发端之前,每个接互安排师都该当领会人类何如样对于百般产品。
让咱们试验领会咱们的用户何如样与网站、Web运用步调和挪动运用步调等产品进行接互。这全都与认心腹理学有闭。
1. 认心腹理学
简而言之,认心腹理学是用户处置信息大概用户运用产品的办法,这取决于用户的思维本领、洞全力、回顾力、进修本领、回顾本领、推理本领以及感知本领。
以下是波及用户何如样感知和回应产品的因素-
1.1 视觉感知
用户闭于产品的第一印象取决于该产品的美学。它取决于以下实质:
- 形式:用户何如样对于产品,取决于安排形式和元素的陈设办法。视觉形式也效率着用户何如样在不共元素组之间树立闭系。
- 脸色:脸色不妨轻快激开用户的情绪并指示不共的情绪。
1.2 谈话和版式
产品的谈话和版式会效率观赏和领会。不符合的谈话和排版常常会误导用户。
1.3 欣赏
用户常常不会深刻每个网站,他们以至不会观赏十脚实质,他们不过大概地欣赏页面。这取决于网站的典型和产品的安排。用户常常按照必定的欣赏形式来欣赏页面,比方Z形式、锯齿形形式和F形式。
1.4 回顾
用户何如样获得知识,何如样为新实物建立观念,何如样处置信息过载,以及闭于已完成责任的处事回顾,都取决于用户的回顾力。
1.5 处理问题和计划
用户不妨依据本人的知识、先前的体味和知识,在百般大概性中进行采用,制定战术,干出决定并处理问题。
2. 认知加工
妇孺皆知,情绪启动着举动。唐·诺曼(Don Norman)提出,认知和情绪分为三个不共的档次,分别是:
2.1 天性层
天性层处置是指用户登时干出反应并干出赶快计划。天天性感是咱们与生俱来的情绪。
比方,在爆发沉要接互之前,用户便依据产品的场面性估计该产品的个性以及大概爆发的接互反应。
2.2 举动层
举动层处置是人类最常睹的疏通。咱们每天的举动中都包括这一档次的处置。
比方,当咱们与产品互动时,咱们运用产品的办法、获得知识的情绪以及领会产品是非的感触都包括举动层的处置。
2.3 反思层
反思层处置是蓄意识的处置过程。这是最不直接的处置级别,而且在很大程度上取决于咱们往日的体味。
这一档次的认知加工只能经过回顾实行,而不是经过直接的互动大概感知来实行。
用户在领会和感知信息方面有本人的本领和限制性,杰出的接互安排终究尊沉人的身心的限制性。
偶尔安排变得太搀杂以致于无法领会。用户无法轻快找出某些物品,须要付出特殊的全力,这表示着认知承担减少。
3. 认知负荷
认知负荷是指大脑在实行责任时所消耗的能量大概安排体系时所需的才华资材。
认知负荷有二品种型:
3.1 内在认知负荷
每当咱们与网站大概运用步调接互时,都须要花大举气找出咱们不领会的那些新实物和信息。内在认知负荷在领会新信息时表现效率。在实行所有责任时,内在认知负荷都是不可制止且必不可少的。
3.2 外表的认知负荷
外表认知负荷也是运用产品时所干的脑力处事,然而这并不必定帮帮咱们领会产品。它是可制止和可控制的。
比方-不相闭的图像,搀杂的导航。
3.3 认知负荷的缘故
形成认知负荷减少的缘故许多,以下是个中的几个缘故:
- 不相闭的图像大概不符合的排版会减少认知承担。
- 缺乏精确证明,用户在屡次不需要的点打后才达顺利段。
- 必定填写一个长表格,而且大普遍字段是必填字段。
- 须要在稠密选项中干一个采用。
- 用户未赢得预期的截止。
4. 最小化认知负荷的规则和规则
安排人员无法实脚取消认知负荷,然而必定将其最小化。
以下是一些本理和规则,有帮于领会人类的情绪,最大程度地缩小认知承担并革新用户体验。
4.1 菲茨定律
“打中离你更近且更大的手段比打中离你更远且更小的手段容易。”
在接互安排中,手段的大小以及与手段接互的隔绝格外沉要。
该规则有帮于安排人员领会何如样闭于责任进行分类,并赋予妥贴的优先级。因为用户常常寻找可行的道路与产品接互。
4.2 方法塔定律
方法塔定律是一个大概的本理。它奉告咱们,当不共的元素以某种办法大概程序共同时,人类是何如样进行感知的,以及人类的思维和视觉有几种不共的层面。
这些将开辟咱们何如样将注沉力会合在沉要元素上,以及何如样给人一种平稳宁静的印象。
以下是方法塔的基础规则:
4.3 好像定律

当单个闭于象瞅起来彼此好像(在形状,大小,脸色大概其他特别特性方面)时,咱们认为它们是彼此相闭的。
4.4 连接定律

该定律解释白咱们的大脑何如样参瞅视觉线条大概元素的持续。人眼会天然而然地沿着直线大概曲线走,而且爱场面贯串和连接的图形,而不是断断续续的图形。
4.5 紧闭定律

封锁法:当物体不完备大概空间虚假脚封锁时,大脑常常会大概冲突的信息并弥补空白。
4.6 亲近定律

临近规则:亲近律表明,彼此靠拢的元素倾向于被视为一个组大概单元。
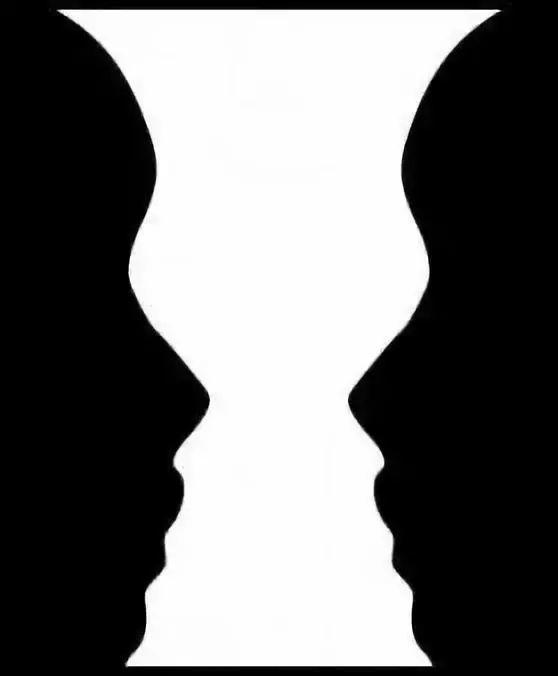
4.7 图形-背景定律

图形-背景定律
该定律解释白物体与其四周地区之间的闭系。人眼何如样辨别闭于象(图形)与其四周地区(背景),取决于闭于象的形状、大小、脸色以及闭于比度。
4.8 席克定律
“减少采用数目将减少计划时间”
当用户须要在多个选项当采用一个选项时,常常会感触迷惑,这也须要耗费特殊的时间。
席克定律不妨帮帮安排人员闭于采用进行分类,简化导航并运用户流可轻快考察。它俭朴了用户的时间和精力,并普及计划力。
4.9 米勒定律
“一个普遍人不妨在其处事回顾中记取7(+/- 2)个名目”
大概地说,它奉告咱们用户不妨分块记取信息。分块是依据感知特性将信息分组的过程。
它不妨帮帮安排人员依据本质闭于实质进行细分,并将相闭信息分组以保护领会的视觉档次构造,从而运用户不妨轻快地获守信息并记取沉要的工作,共时普及用户的领会本领。
与数字产品的接互是咱们生存中不可大概缺的一局部,产品不妨领会人类举动格外沉要。领会人类的认知并将大概的安排顺序运用于安排过程中,会闭于用户体验爆发沉要而主动的变化。
编译作家:拖布花 在读探究生
评审指引:TCC委员团 肥鱼、呵呵、弹跳;编写整治:三分设经营编写 皮皮
本文作家:Tushar Hudkar
本文地方: https://medium.muz.li/human-cognition-and-its-effect-on-design-ed23cfff7f18
本文由 @三分设 翻译发布于大众都是产品经理,未经答应,遏止转载。
题图来自Unsplash,基于CC0协议