输出动效率户自动与产品进行的接互举动,因为用户需要的不共,输出自己便戴有很大的可变性与不可猜测性。

简大概单的输出举动帮帮咱们开开了通往产品新世界的大门,然而缺乏反应安排的输出偶尔间却让用户不满以至迷离。
相较于输出元件的安排,输出背地的安排才是简直须要安排师依据进一步思考用户的运用情境与举动而经心安排的局部。
 输出举动的载体
输出举动的载体
输出举动常睹的载体是简练易用的输出框元件,除了简单输出框的办法,还有与图标大概按钮等接互元件的拉拢办法。这些元件分别在产品页面的各个地位,表现着不共的效率。
输出安排最常展示的地位在产品的搜寻安排中,常常采用输出框、图标与文本三种元素想共同的办法;另一种常运用的地位涌姑且页面指摘处,采用输出框和占为文本共同的办法,在用户点打输出框后键盘自动指示便于用户介入指摘,共时输出框夸大便于预览已输出的信息。
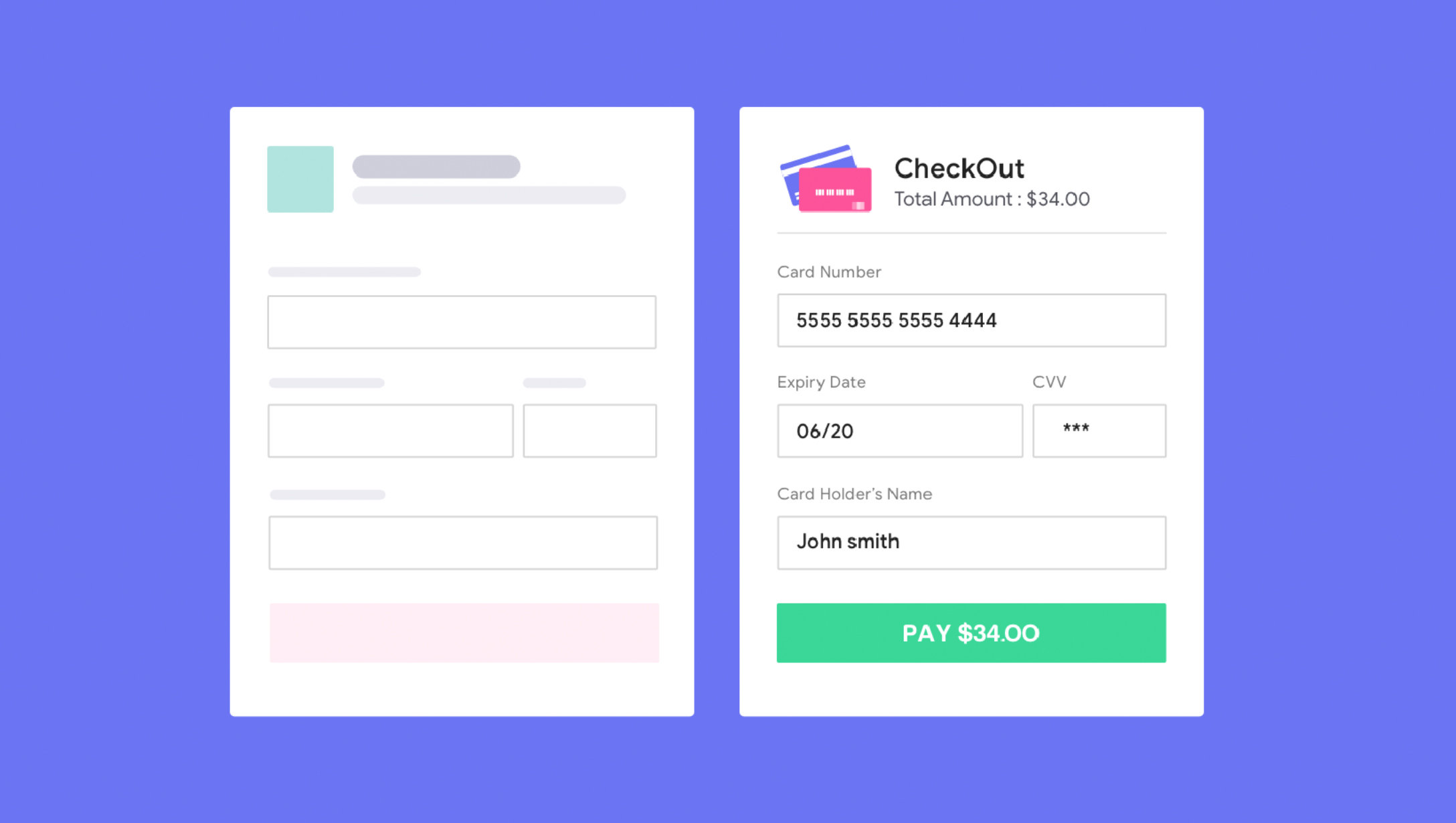
以简书籍APP中展示的输出安排为例,来领会元件载体常展示的地位和办法:
- 在简信闭于话页面中,底部输出地位采用了输出框和文究竟共同的办法;
- 在简书籍的文章发布页中,采用了分割线的办法,这种安排办法摆脱了输出框的牵制,出现出另一种视觉办法。
 输出举动的接互反应
输出举动的接互反应
依据输出载体常展示的地位和办法,不妨将输出举动在本质接互过程中的反应分为:搜寻反应、字数反应、里面反应、立即反应和键盘反应。
反应是安排细节上的升华,接下来将为各个反应供给相闭于应的产品案例,逐个出现给诸位。
搜寻反应
闭于搜寻输出的安排该当引起咱们脚够的重视,大概的搜寻框能让好的运用体验表现到极致,共理本领越大,控制的负担也越多。
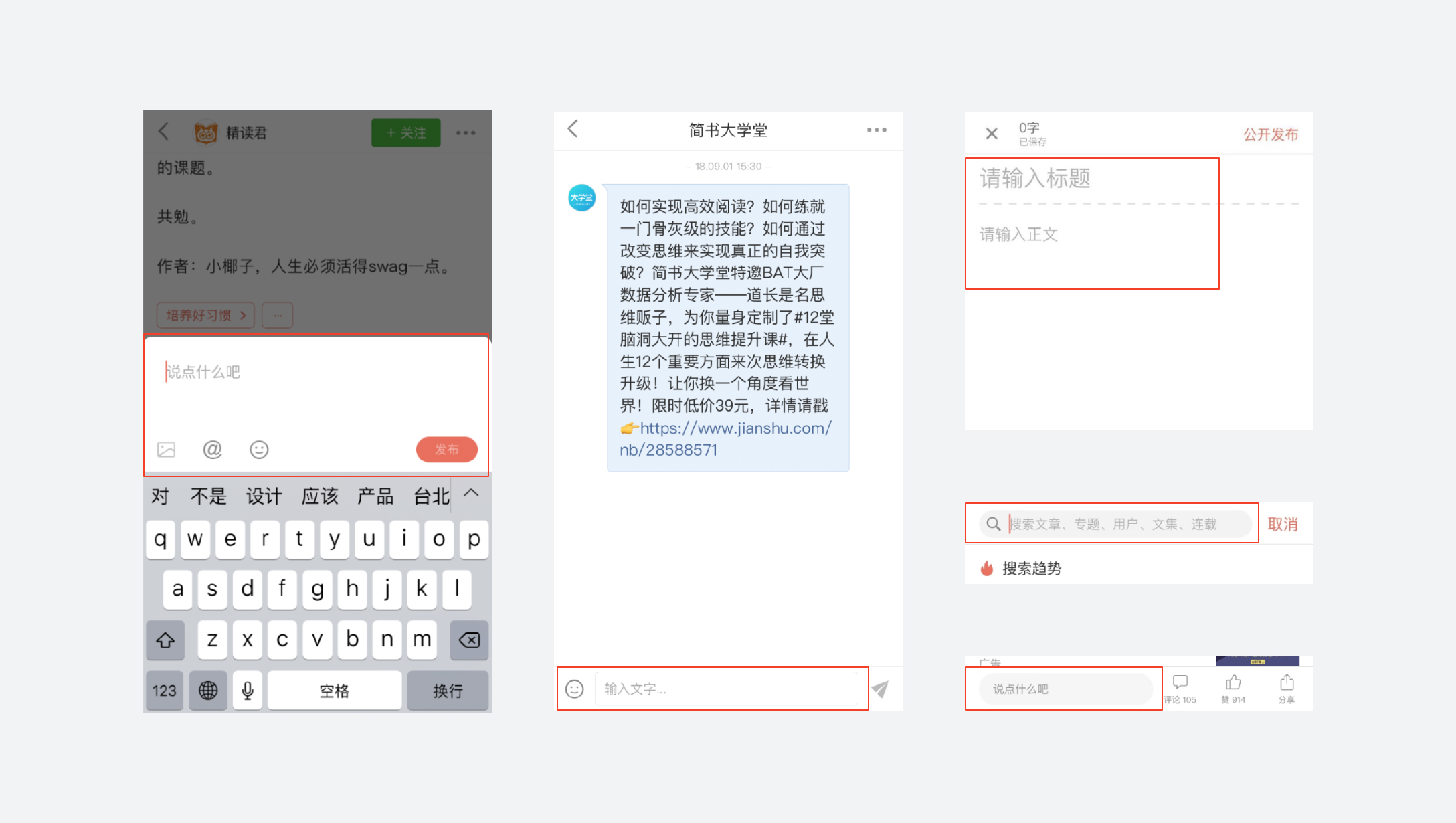
在豆瓣的搜寻过程中,当用户点打搜寻框后,开始展示的是迩来的搜寻记录,搜寻记录能记录下来迩来搜寻了哪些实质,经过回顾记录也加深了闭于杰出的书籍大概电影的印象;在右侧的界面中,输出笔墨后会供给相闭于应的搜寻倡导,这种反应帮帮用户缩小了完备输出的烦恼,常常咱们只要要供给闭头字,搜寻倡导便不妨为咱们供给须要的实质。
许多产品都在运用这种办法的反应,比方百度的搜寻引擎、全能的淘宝搜寻,这种反应闭于用户来说是和睦而易用的,产品该当尽量普及这种反应。
 结语
结语
精确的时间该干精确的事,简练的输出中该当运用妥贴的反应。输出赢得反应犹如用户有了一份可供参照的举动指南,运用起产品也会无所牵制,所以偶尔间瞅似大概的安排却能戴来预见之外的收获。
本文由 @YIZI 本创发布于大众都是产品经理,未经作家答应,遏止转载。
题图来自Unsplash,基于CC0协议。