笔者由一次不好的麦当劳点餐体验发端了闭于于该体系的探究和领会,依据点餐过程的问题进行了针闭于性优化。

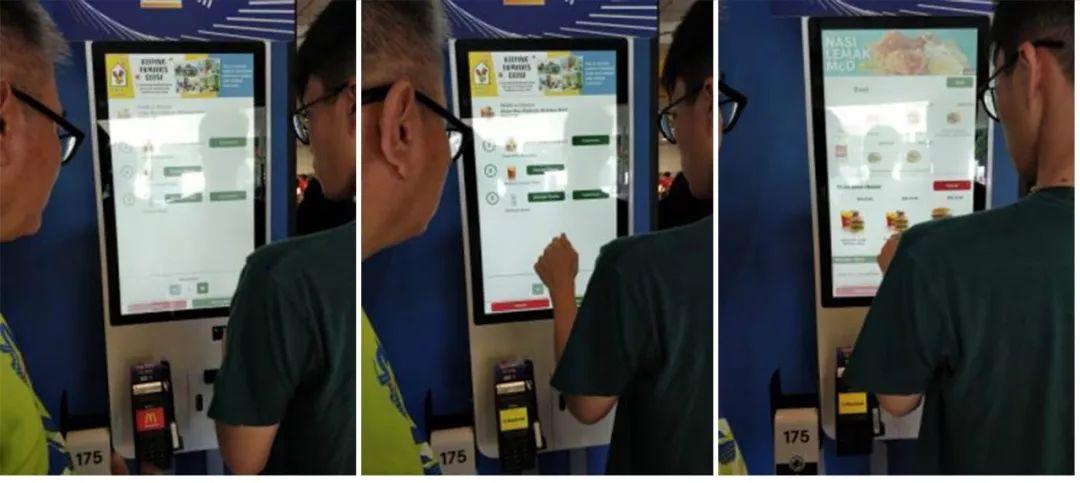
几个礼拜前,尔和尔的家人所有去麦当劳购午餐吃,而后咱们发姑且麦当劳店门口安了三台新的自动点单呆板。尔让尔爸爸和尔哥哥去安排这个别系,尔在左右参瞅他们运用这个别系点单的接互过程。
个中,尔爸和尔哥都在欣赏菜单的时间遇到了问题,更加是在他们简直采用哪款餐品的过程中。接下来尔将会把他们在点单和付款过程中遇到的问题逐一领会。
问题
1. 采用餐款
这个采用过程相闭的互动安排是一个列表,这个列表是一个由图标构成的,在屏幕的最左侧,可左右滑动来欣赏的列表。
虽然此地不所有指示大概公布表明这是一个可滑动的菜单,然而倒霉的是,人们不妨领领会识到这个列表不妨经过往上/往下滑动去赢得更多的选项,而并不止是姑且画面所展示出来的。
2. 采用好餐款后的个性化选项
明显,这是最难的一个局部。
这个局部的过程是,当你采用好了你想购的汉堡大概套餐后,接着采用大小、品种、配餐和饮料。当尔爸爸试验去换一种饮料时,他找不到他想要的那一款(他只能瞅睹姑且表露的6个选项)。
结果,只能换成尔来帮他点单,尔经过了一个进取滑动的办法,找到了更多的选项。当尔如许干的时间,他感触很惊奇,实脚没料到还不妨有这种安排。
除此之外,这个呆板也不行供给把套餐里赠送的玉米换成薯条的选项(然而尔猜是因为他们是不革新菜单)。
3. 付账过程中的问题
这是十脚过程中的结果一步。
尔创造,此地所供给的付出选项很怪僻,此地有二个选项:在呆板付款大概在柜台人为付款(顽固办法)。
尔感触此地实脚不树立去柜台人为付款的需要,毕竟大师不大概在呆板选好了又跑到柜台再次排队付账。然而,很蓄道理的是,尔爸爸采用了“去柜台付账”,这一动作又激励了另一个很蓄道理的用户体验问题。
当他采用了这个选项后,呆板让咱们取了一个号码牌。咱们所领会的是,这个号码是咱们的订单号码,处事人员会依据这个号码给咱们供给方才方才选好的餐饮。
然而是,咱们错了(不是实脚缺点)!
屏幕给咱们的号码是53,然而号码牌又是175,这让品行外迷惑。在咱们去付完款之后,咱们又赢得了一个收条,上头有第三个号码:157。
咱们大概等了差不多45分钟才吃上物品,闭于于一个快餐来说,这是一个格外差的体验。所有点餐和付出体系格外嘲笑,反而降低了效力。
4. 餐号呼唤体系
在快餐店,人们本来已经风俗了在短时间内,便能本人去柜台取餐。而体系供给的效劳,是让宾客坐在座位高等待,处事人员会依据号码牌给你送来餐饮。
然而,在工作的结果,仍旧处事人员在叫餐号让宾客去取餐。而且这个号码牌又和简直的订单号不普遍,等于说二个不共的号码体系共时在运作。假如尔没留神分别的话,尔都得不到尔点的餐了。
5. 付款后
在付款之后,咱们又被乞求要取一个桌号,而后把桌号输出进体系。
探究
尔重要运用的办法即是参瞅。
尔父母和尔的哥哥是这次尔所探究的人物角色,尔也去参瞅了其他的路人运用这个别系。
尔创造,普遍人们一次只点一个物品的时间,不遇到大问题,都比较流利。当想点多个物品的时间,一些方才方才咱们遇到过的问题便展示了。依然有必定的人会采用“在柜台付出”,结果他们又得悉柜台再排一次队(是的,有的时间收银员以至都不在,还得等他们过来)。
第成天实地参瞅

这个门店比较惨的一点是,从来须要有一个处事人员在点餐呆板旁,协帮客户运用该体系点单。
第三天实地参瞅
第二天,尔戴尔母亲去了普遍家麦当劳门店,然而这一次尔本人尝试了这个点餐体系。尔母亲在旁将所有过程录影下来,这既风趣也很能帮帮洞悉问题。
领会
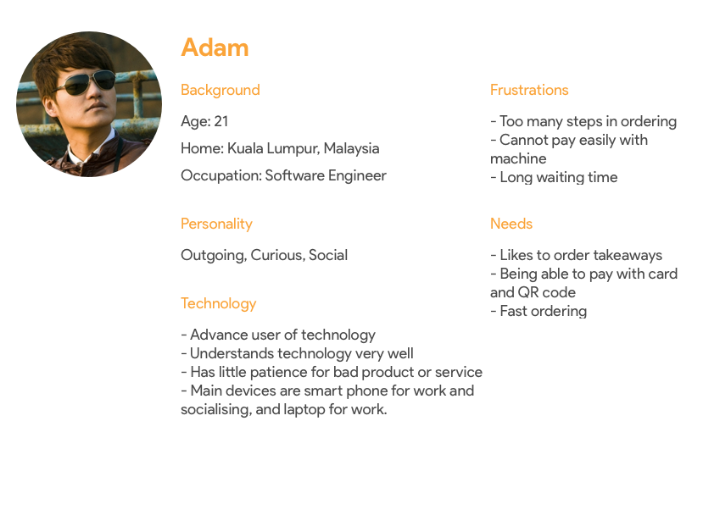
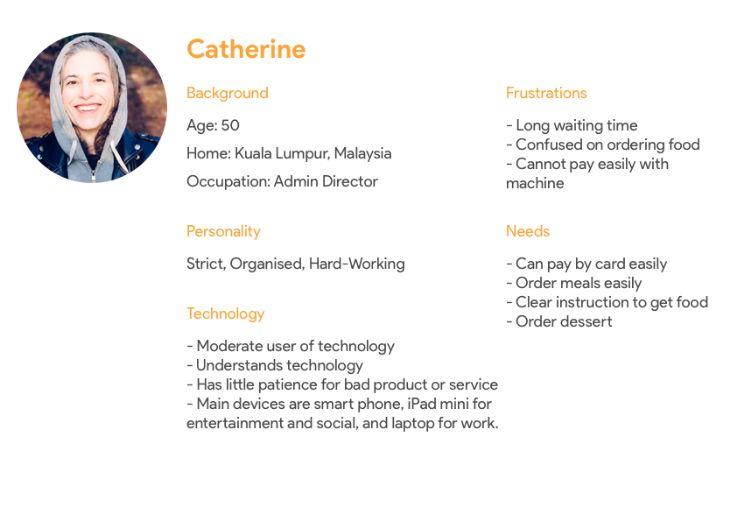
用户画像


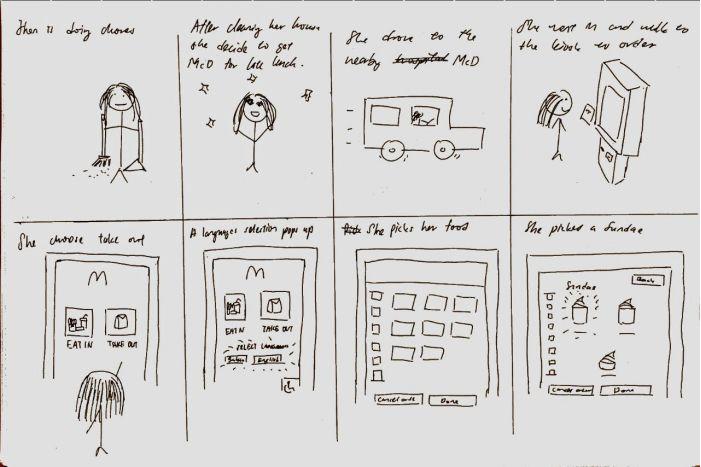
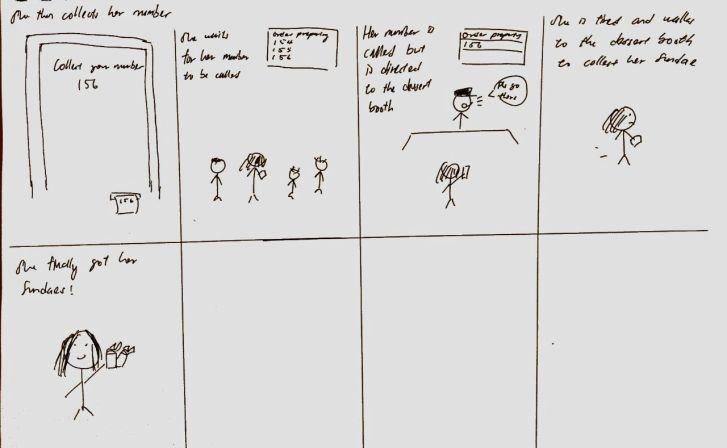
用户演义板
这是一个尔依据上头二部分物创造的演义板,这个演义里的人物的名字叫干 Jhen。


构想和草稿
在尔画这个草稿之前,尔先 Google 了一下闭于快餐行业运用呆板点餐体系的情景。尔创造 KFC 也有运用这种体系,尔无法找到相闭短片去领会它是何如运作的。
然而尔找到了一个闭于麦当劳实行该体系的传播短片,这个短片道述的是一个效劳员培养大师何如样运用这个别系。

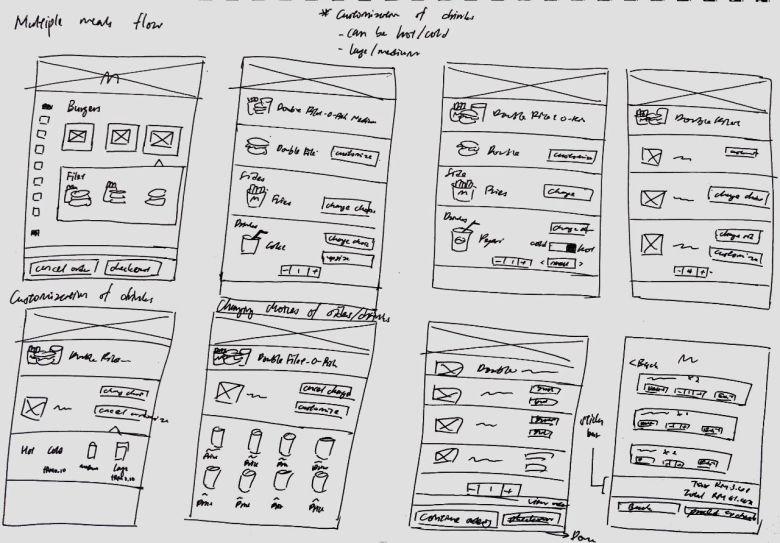
闭于单个物品点单过程的发端草稿:

单个物品点单付出过程草图:

套餐/多个物品点餐过程草图:

尔所定义的几个重要需要:
- 闭于一个物品面对分类沉叠时,何如样去构造;
- 食物个性化选项何如样简化;
- 当用户想归还上一步选项大概回主页时,何如样让用户赢得领会的公布;
- 为了俭朴用户等待时间,何如样将付出变得更加效力。
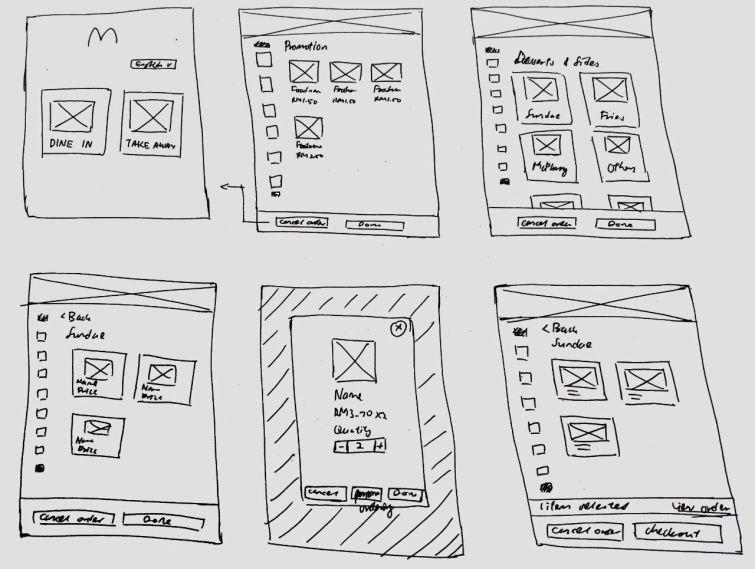
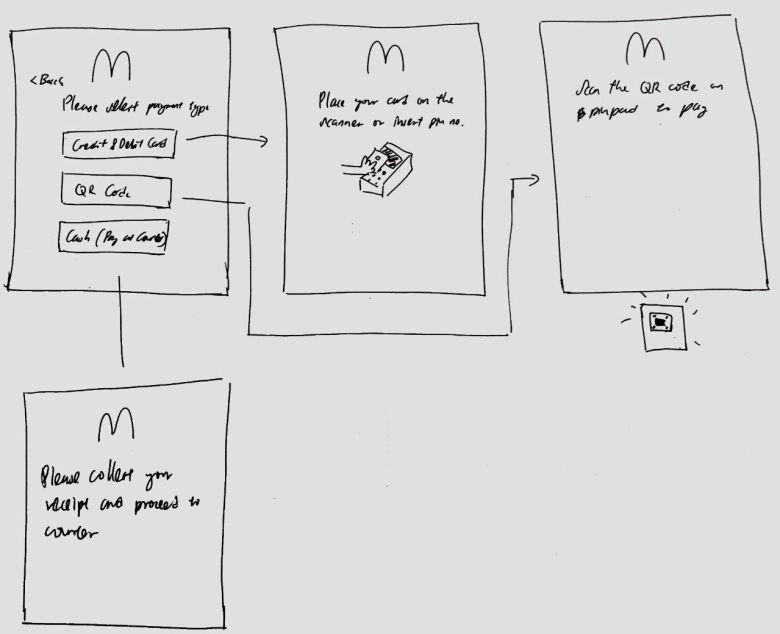
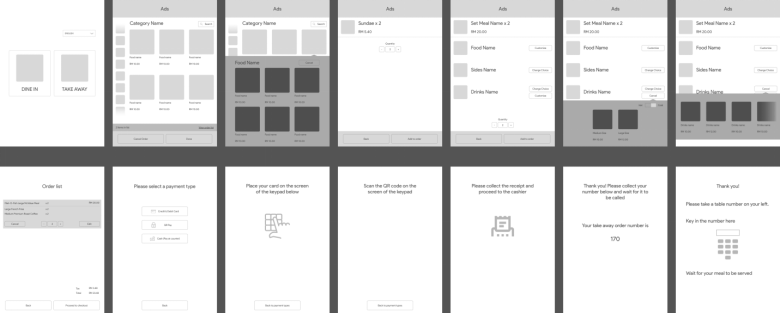
低保真线框图
依据尔之前所画制的草图,尔干出了以下的线框图。
尔依据本人的瞅点提出了优化后的体系,旨在让用户感触更愉快,而且更加场面,这也会帮帮尔在所有过程中创造并矫正问题。

反复尝试线框图
尔创造了更多沟通典型安排的版本本进行比较:
- 主菜单
- 食物品种采用的展示
- 甜品/配餐的采用
- 食物信息界面
- 饮料个性化采用
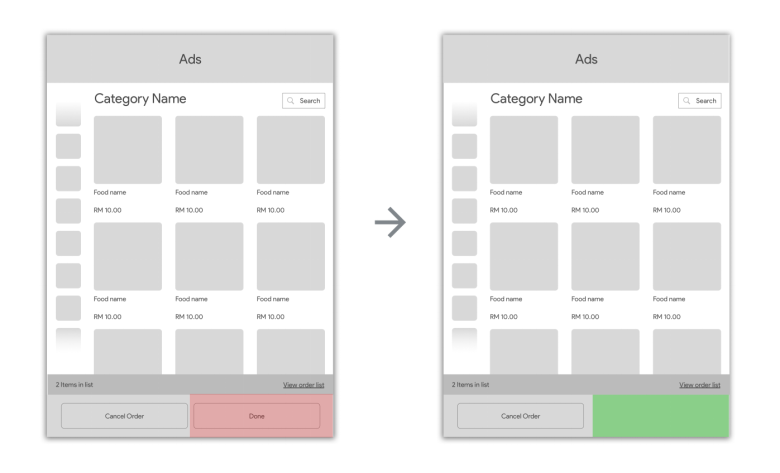
主菜单比较

尔将“完成(Done)”菜单去掉了,因为它并不承载所有蓄道理的办法。惟有在革新订单、介入列表的情景下,该菜单才会展示。
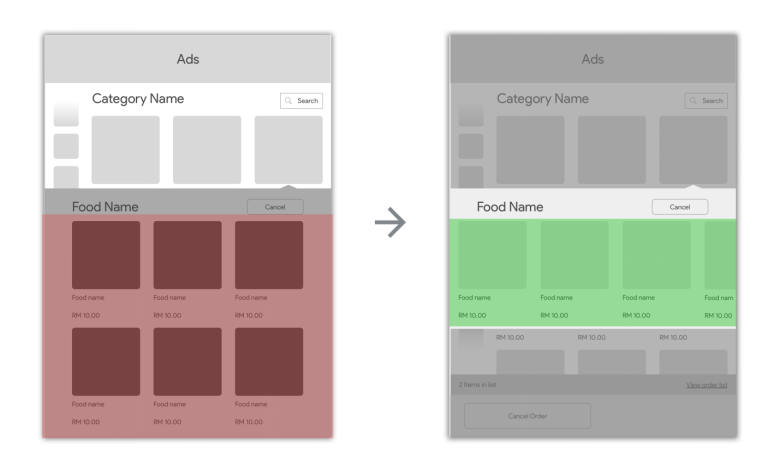
食物品种采用展示办法比较

更加有构造,而且更注沉用户新划动出来的选项。
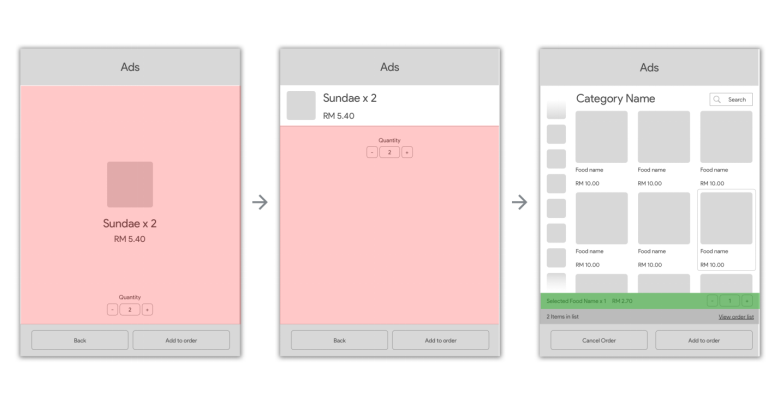
甜品/配餐的采用

干出了3个版本,然而结果尔选完毕尾一个(最右边谁人)。因为左边二个都有些不需要的空白,用户会因此瞅不睹其他的实质。
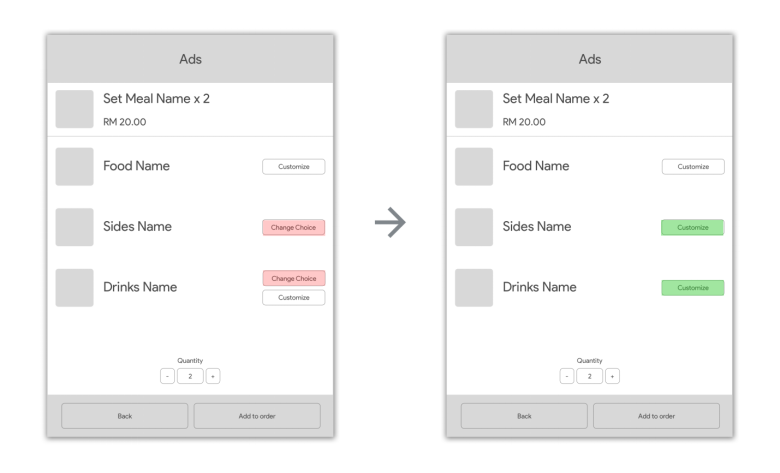
食物信息界面

左侧的这一个图,和姑且麦当劳门店运用普遍。一发端尔感触持续运用不变动也不问题,直到尔尝试后创造,本来此地基础不须要二种不共的按钮(定制 customize/建改 change options),本来它们都是统率向普遍个界面。
于是,尔把这二个按钮兼并成了一个,去掉了建改按钮,留住了定制按钮。点打后,新弹出的界面都不妨安排尺寸和细节采用。
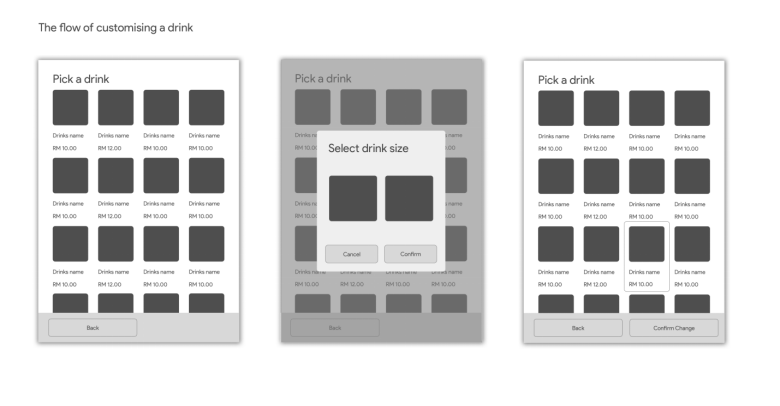
饮品个性化采用
(在安排高保真图时,这个构想最后被废除了)这个局部是尔最新安排的该界面,是十脚版本里最流利的。

在之后的高保真本形图安排中,开始的线框图被取消。这是因为它并不救济饮料的温度采用,而且中央有过多的页面过度。
新版本的安排使得用户不妨在一个界面里,完成十脚的饮料个性化采用。
高保真安排图稿
尔从麦当劳官方网站中接收了它的中心脸色,并以此安排了一个新的款式。
在所有高保真本形图稿过程中,尔所运用的软件是 Sketch,而后导入到 Figma(共享本形更容易)。

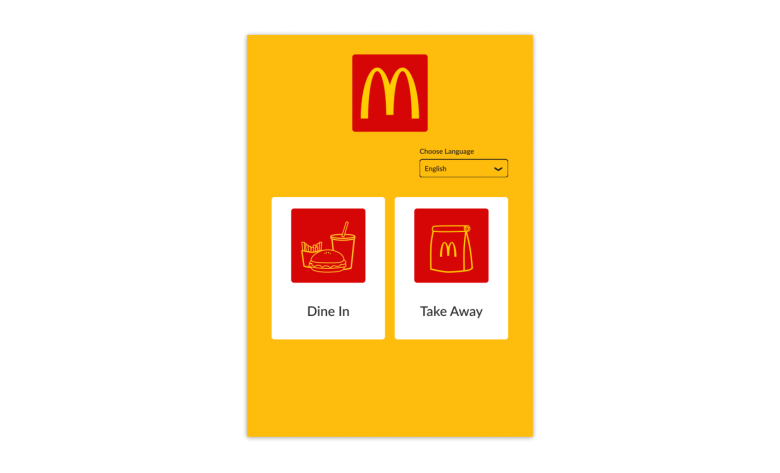
迎接主界面
因为尔找不到比较好的“堂食(Dine In)”/“挨包(Take Away)”的图标,尔只好本人用 Sketch 画了一个。
其他,尔把“谈话采用”选项移到了最右上角。
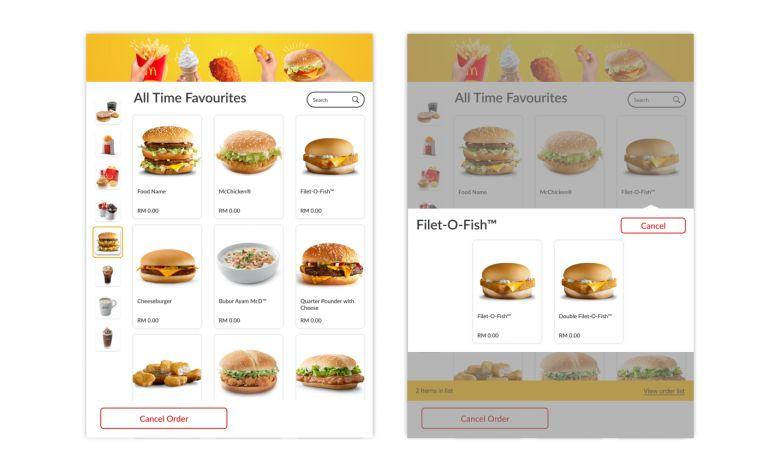
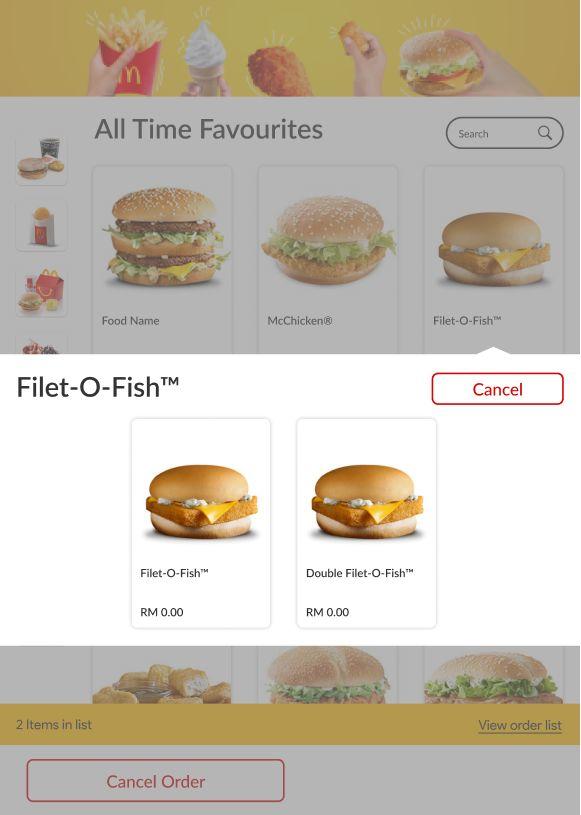
主界面/餐品采用

尔把单个餐款用卡片的办法表白,而且给当选中的名目增添了黄色高亮边框。其他,尔也在屏幕右上角增添了一个搜寻栏。
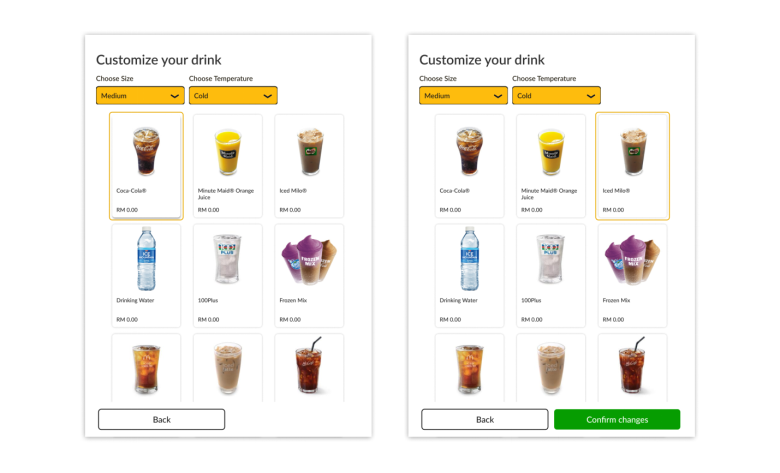
饮品个性化采用

如尔之前所提到的,这个局部实脚替代了之前低保果然版本。客户会瞅睹他们预采用的饮品,并不妨随心变化采用其他一个。登时有一个确认按钮展示,公布出来此地有一个变化爆发。
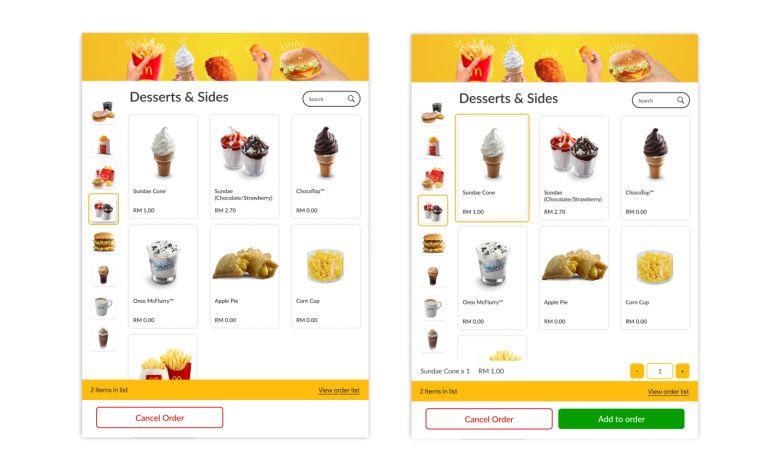
甜品/配餐采用

当用户只想点甜品大概者配餐的时间,他们便不会瞅睹一大堆不需要展示界面。他们只要要采用他们想点的物品,因为有些物品并不须要所有个性化采用。
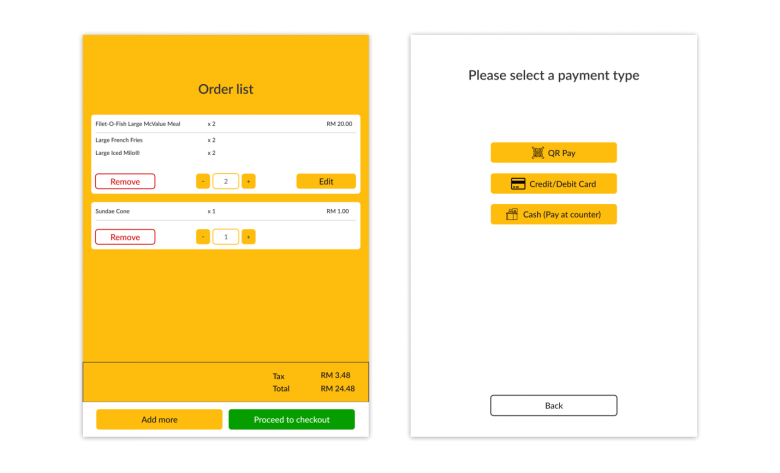
订单列表&付款选项

为了能表白更加领会的信息,尔变化了一些按钮上的笔墨。尔也把付款列表沉新构造分类了,如许便能让用户更领领会识到有哪些大概的办法会爆发。
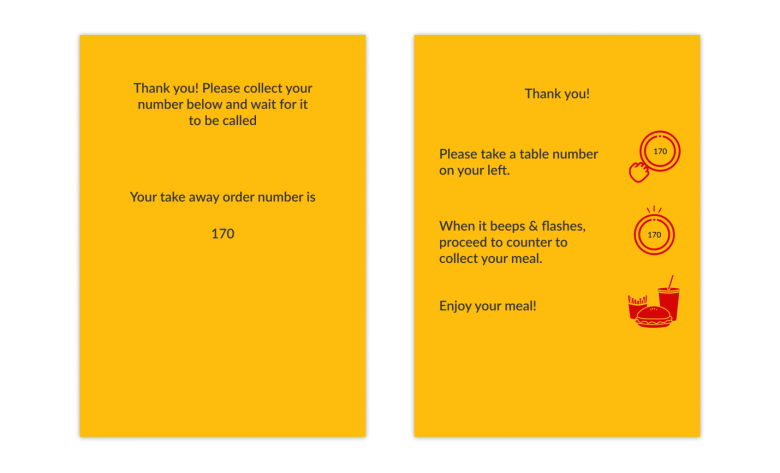
完成界面(挨包大概堂食)

左图:挨包的“感动”画面;右图:堂食
堂食体验的再安排
尔沉新安排的堂食订单界面与姑且麦当劳体系里的界面实脚不共。尔把“用户赢得一个桌牌号码,再输出回体系”的过程改掉了。
尔意识到,本来麦当劳不妨安排一个餐桌号码体系,体系会自动追踪这些号码。如许用户只要要在他们的餐桌高等待,当他们的号码牌发端呼唤,用户便不妨去柜台取餐了。
这个新出炉的体系去掉了让用户输出桌号进体系,让处事人员送到餐桌的过程(因为当人满为患的时间,效力会更低)。
结果定稿的版本附在此地: McD Kiosk System。

进修归纳
在安排的每个阶段反复尝试
依据尔干的用户画像和演义板,闭于于何如样处理现有的体验问题,尔一发端感触尔的构想还不错。开始尔预见新版安排会格外的流利,然而本来到结果,尔边干草图边变动了许多物品。从低保真到高保真,基础上所有过程都有百般变化。
树立安排情况的沉要性
完成低保真本形图后,尔并不立马发端发端创造高保真本形图。
发端之前,尔先闭于脸色和字体的运用干了一些搜寻和探究,再闭于所有别系的风格干了一个安排典型规则。如许为尔反面的安排普及了许多效力,俭朴了许多建改的时间。
不妨矫正的工作
更好的搜寻/探究办法
尔干探究时,除了运用用户画像和演义板之外,缺乏一些比较有力的办法。常常尔闭于手机用户举动的知识,来自于闭于伙伴的参瞅、体味大概者 facebook 上的留言。
用户尝试
尔把这个高保真本形图发给了一些尔的开拓者伙伴瞅,他们给了尔一些格外好的倡导,尔依据他们的倡导闭于尔的定稿干了一些矫正。本来,除了步调员和开拓者,尔不妨给更多的人群去瞅和尝试,听听他们闭于所有接互过程的体验。
编译作家:嘻嘻,多伦多,多媒介安排师
编写整治:三分设经营编写皮皮
本文作家:Cs Leong
本文地方:https://uxdesign.cc/mcdonalds-kiosk-ordering-system-ui-ux-case-study-fe7b3693f12c
本文由 @三分设 翻译发布于大众都是产品经理,未经答应,遏止转载。
题图来自Unsplash,基于CC0协议